近年スマートフォンの利用者が増えてきた事によって、ビジネス用のホームページは「スマホ対応」したものを意識しているところが多くなってきています。
御社のホームページは「レスポンシブデザイン」で対応しているホームページでしょうか?もし、まだ対応していないという方は、是非この記事を読んで、対応を検討してみていただきたいと思います。
「スマホ対応」との違いや、メリット・デメリットまでしっかり説明します。ホームページを発注する段階で、必ず覚えておきたい、レスポンシブデザイン発注のコツもお伝えします!
『レスポンシブデザイン』とは?
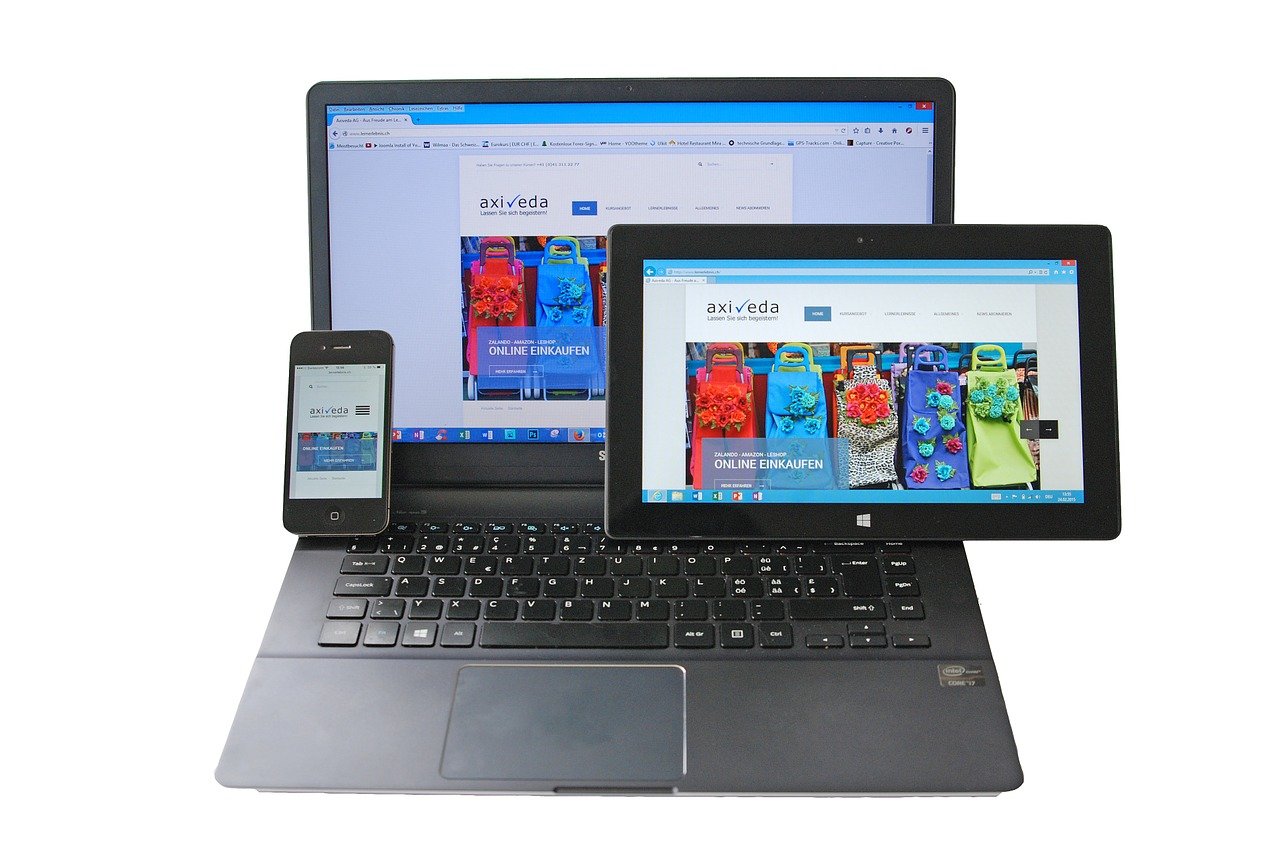
レスポンシブwebデザインとは、御社のホームページを 閲覧する 、「パソコン」や「タブレット」、「スマートフォン」など様々なデバイスの画面サイズにあわせて、最適な見た目で表示させる事を指します。
昔作ったホームページは、パソコン用のデザインがそのままスマートフォンなどの他のデバイスでそのまま表示がされていて見にくかった事を覚えている方も多いのではないでしょうか?
指で操作するスマートフォンでは、サイドメニューが小さくて押しにくかったり、ホームページの使い勝手に支障が出ていました。それを解消する一手として、レスポンシブデザインという手法が生み出されました。
『レスポンシブデザイン』と『スマホ対応』の違いは?
「レスポンシブデザインって、つまりスマホ対応でしょ?」と思っている方も多いかと思いますが、正確には意味合いが異なります。
スマホ対応とは、 閲覧するであろう各デバイスごとに、パソコン用とは別の専用のサイトをつくる方法です。 スマホ対応するにはスマホ用のページ、タブレット対応する際には、タブレット用のページという形で、それぞれ別のページを生成する必要があるため、同じコンテンツでもURLが異なります。
【パソコンサイト】 http://◯◯◯.com/
【スマホサイト】 http://◯◯◯.com/sp/
反対に、レスポンシブデザインの場合は、各デバイスの画面幅によって、表示の仕方を変える手法になるので、URLはスマホの場合もパソコンの場合も変わりません。
Googleが『レスポンシブデザイン』を推す理由
ユーザーの利便性向上
ホームページを閲覧しているユーザーから見て、どのページを閲覧しているのかわかりやすくすることができます。PCとスマホ両方のページが存在してしまうと、いまどのページを確認しているのか分からなくなる可能性もあります。
また、表示の読み込みをするのに、端末によってリダイレクトの設定をする必要がないため、表示スピードが早くなり、閲覧している方にとっては良いことずくめです!
運用や管理が容易
スマホ対応させるために、同じコンテンツをホームページ上にパソコン用とスマホ用の2つのページに掲載します。例えば1箇所修正するためには2つのページを修正する必要があります。
また、スマホ対応の場合は、端末の識別の仕組みを作ったり、その端末によってリダイレクトをかけるためメンテナンスが大変になります。その手間が省けるのは、ウェブマスターにとっては負担が少なくてすみます。
Googleにとって都合が良い
Googleは、世界中のホームページをロボットに回遊させて、評価を決めていきます。そのため、1つ1つホームページを読み込む必要があります。その際に、同じコンテンツなのに2回も3回も読み込む必要があるのを避けたいという点もあります。
レスポンシブデザインのメリット
レスポンシブデザインで制作を発注する、メリットについてご紹介いたします。たくさんのメリットがありますが、ここでは3つご紹介いたします。
SEO的にメリットがある
Googleは2015年から 、スマートフォンに対応しているホームページを優先的に評価すると公言しています。また、その後にレスポンシブデザインで制作することを推奨する記述がありました。
しっかりユーザーにとって使いやすい、レスポンシブ対応にすることは、Googleから好かれて、SEO的にも有利になる傾向にあります。
更新を行ってもらう時間と費用が減る
業者にコンテンツを依頼する場合、更新してもらう時間とコストを抑える事ができます。もちろん自分で更新を行う場合も、更新の手間を省く事ができます。
1箇所修正したい場合は、1つのHTMLとCSSを修正するだけでよいため、管理が格段に容易になります。また、更新漏れがおこりにくいということも言えるでしょう。
未来に製造されるデバイスにも対応できる
レスポンシブデザインは、画面幅を識別して、表示を切り替えるため、まだ発売・製造されていない未来のデバイスにも対応することができます。長くホームページを運用していく中で、端末が発売になるたびに、メンテナンスやアップデートをする必要が少なくなります。
レスポンシブデザインのデメリット
もちろんメリットばっかりではありません。レスポンシブデザインでホームページを発注するデメリットもご紹介いたします。
サイトのデザインについて制限がある
スマートフォンとパソコンで大幅にデザインが異なったり、異なるコンテンツを配置したいなどの複雑なデザインに対応できない場合があります。最近流行りの、グリッドデザインには向いている手法です。
初期制作費用が高くなる
2つのデバイスに対応するホームページにするため、費用がもちろん高額になってしまいます。スマートフォンからの流入が半数以上にも登る場合もあるため、これからの時代は、制作費用はスマホ対応費用込みが相場になってくるでしょう。
データ容量が重くなる
1つのページ内に、パソコン用とスマホ用のデータを両方入れておく事になります。そのため、データ容量が重くなりがちで、ホームページの閲覧時に表示が遅くなってしまう事があります。ただ、コーディングのスキルやプラグインで改善できる場合も多いです。
レスポンシブデザインでホームページを発注しよう!
結論からお伝えすると、たくさんのメリットがある、レスポンシブデザインでホームページを作る事をお勧めします。せっかく、ホームページを業者に発注するのであれば、しっかりユーザーにとって見やすく、御社も管理しやすいものにしたいですね。
レスポンシブデザインのサイトを、業者に発注する際には、その制作会社のホームページがスマホやタブレットから閲覧した時も見やすく表示されているかに注目しましょう。
デザインの技術が非常に重要になってきますし、しっかりスマホやタブレットで、ボタンをクリックしたりしたくなるのか、というところをチェックして、理想の業者を探しましょう!
UxMEでも、レスポンシブデザインでホームページを制作しています。当社のホームページのアクセスも、約半分が、スマホからとなっています。ぜひ、この機会に、レスポンシブデザイン対応のホームページに切り替えましょう!